Uploading and Adding Images
Uploading Images
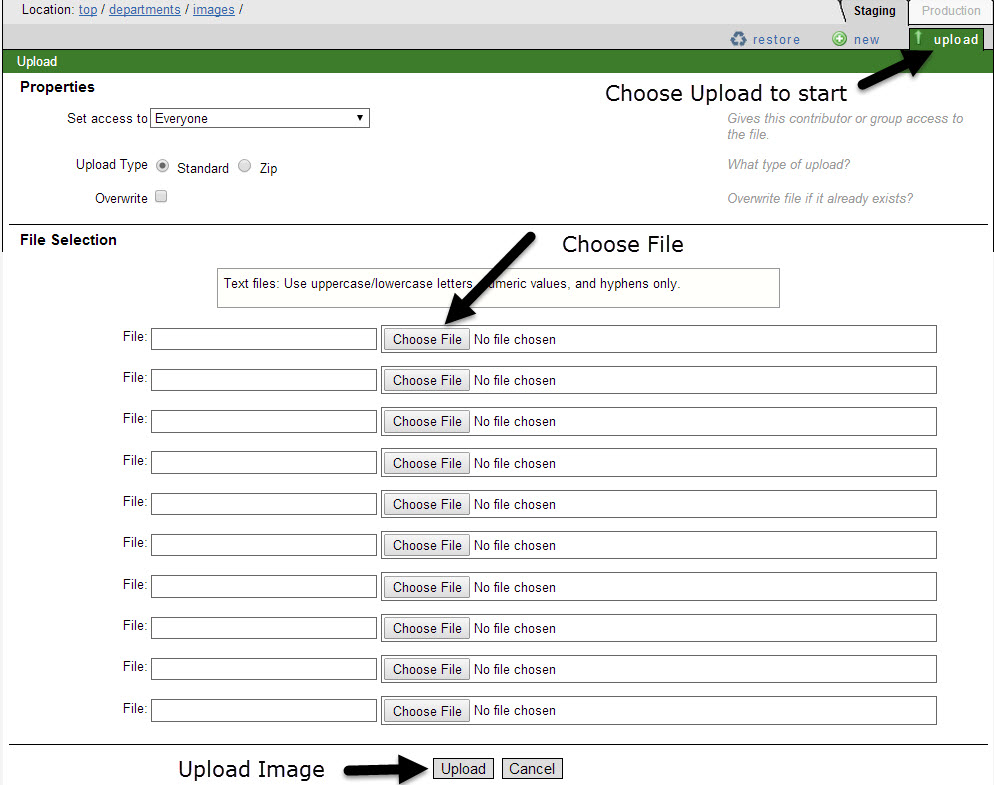
Before you can insert an image to your news story, you will need to upload the image into the images folder located in the /publicrelations/pressreleases/images/ directory. Navigate to the images folder, click upload in the upper right hand corner, and choose the image file.

Note: if you are uploading a few files to the same folder, add the files to a .zip document
and upload the zipped document to the system. The OU CMS will unzip the file and
add your files to the specified directory for you.
Inserting Images to the News Story (RSS)
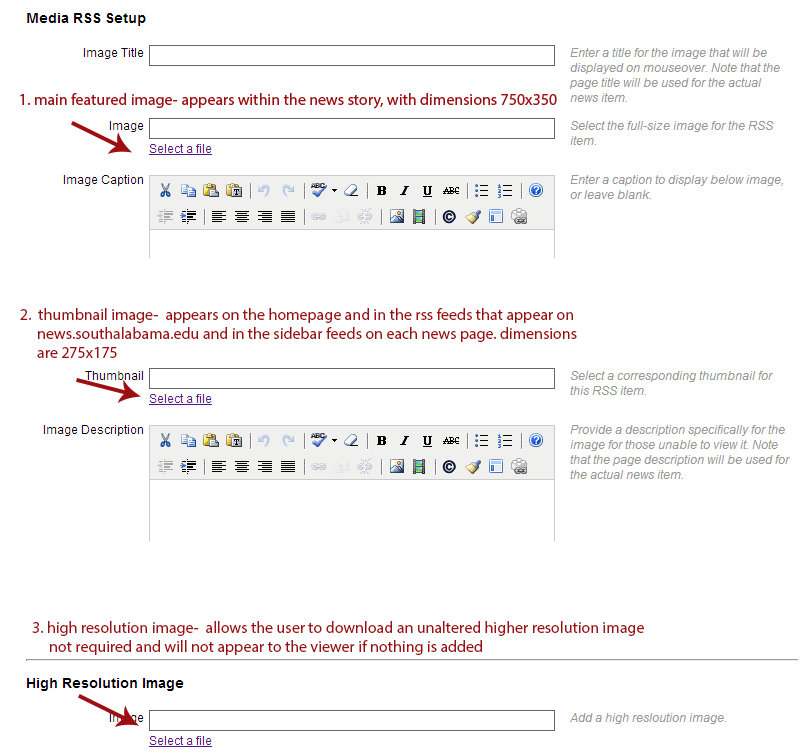
After uploading all images that you will use in your news story, go back to the Press Release directory and create your news story. Within the new story page properties there will be three fields in which you will add the images.

- The first field will be the main feature story image. This image will appear within the news story as well as responsively as thumbnails on the Main News page in the "in the spotlight" and "Latest News" sections. This image is also used responsively on the archival story pages.
- The second field is for the thumbnail image. These images will appear on the main university news page in the feed for "latest news" as well as on the individual stories in the feed on the left hand side.
- The third field is for the high resolution image which is the uncropped image from the featured image. This image is unnecessary but is an added feature for the readers if provided. Please make sure that all images are saved in 72 dpi to adhere to web standards.
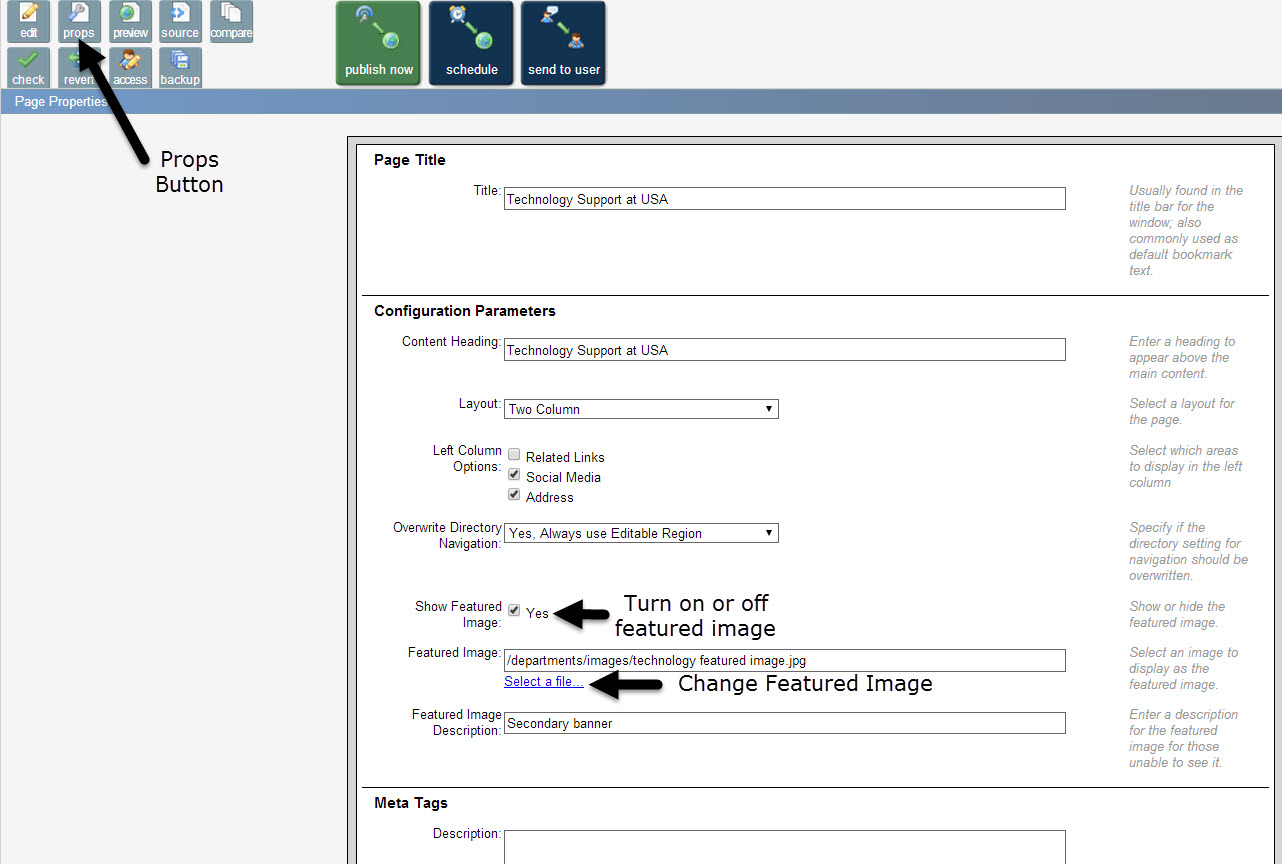
Changing the Feature Image and Caption in Page Properties
If you have added a featured story image on your page, you can change the featured image within the Properties (Props) Button when the page is checked out. See diagram below. In the field for the featured image, browse out and select the desired image file. The common dimensions for featured images is 750 x 350.

After you change the image and captions as needed, save the properties and begin entering the release content.